Interested in some great extensions for Visual Studio Code that will make your web development life easier? In this article, I'll discuss the top 15+ extensions for VS Code.
So, let's get started!
1. JavaScript (ES6) Code Snippets
It provides java script, Vue, React and HTML code snippets. It is a must-have extension for web development.
.png)
2. Live Server
Live server extension provides the live preview of your web application right within the editor. This is a handy and useful for the frontend developers.
.png)
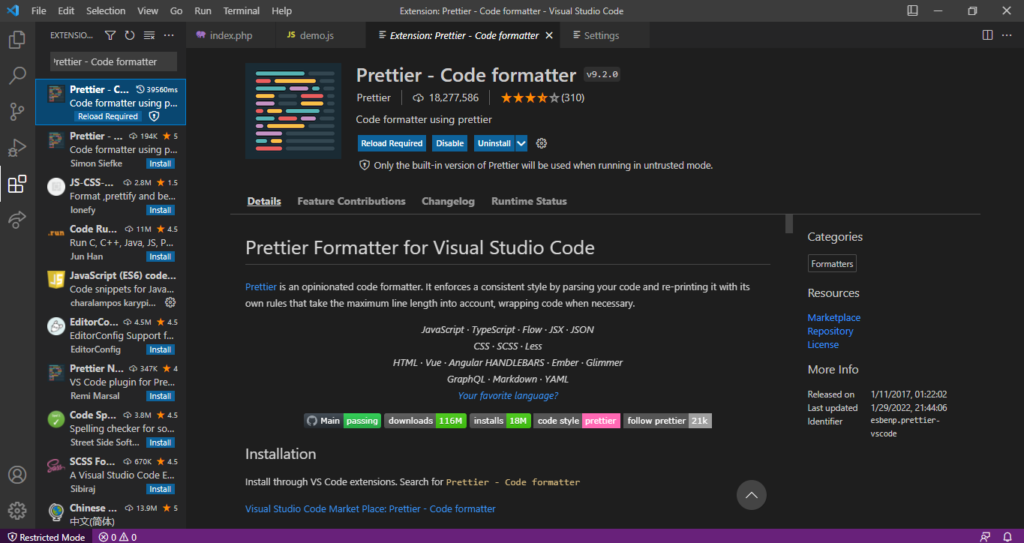
3. Prettier
This extension performs the formatting of the javascript, CSS and HTML code.

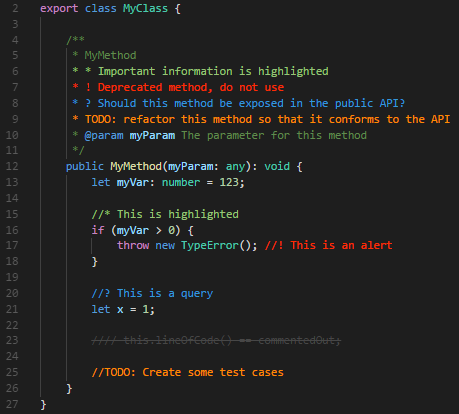
4. Better Comments
This extension helps you to create more human-friendly and easy-to-read comments.

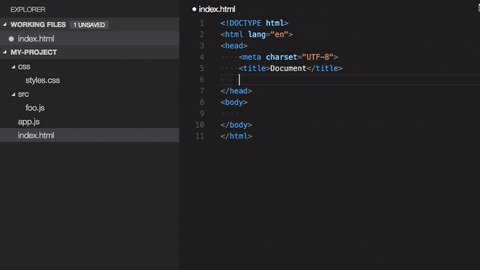
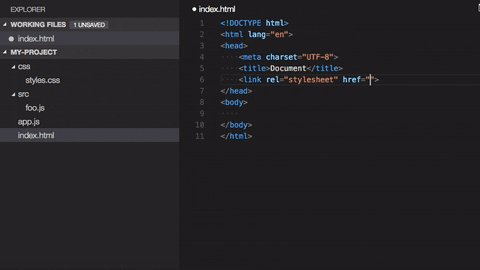
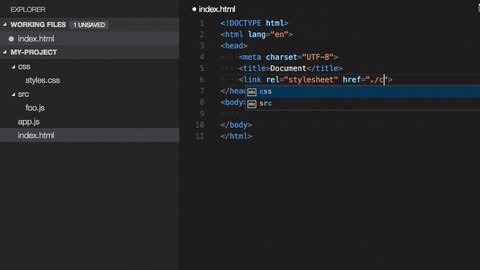
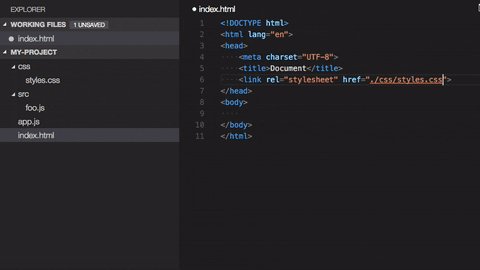
5. Path Intellisense
This extension makes the development time faster by autocompleting file names. You type the name name of the files in statements and it will search and give you suggestions.

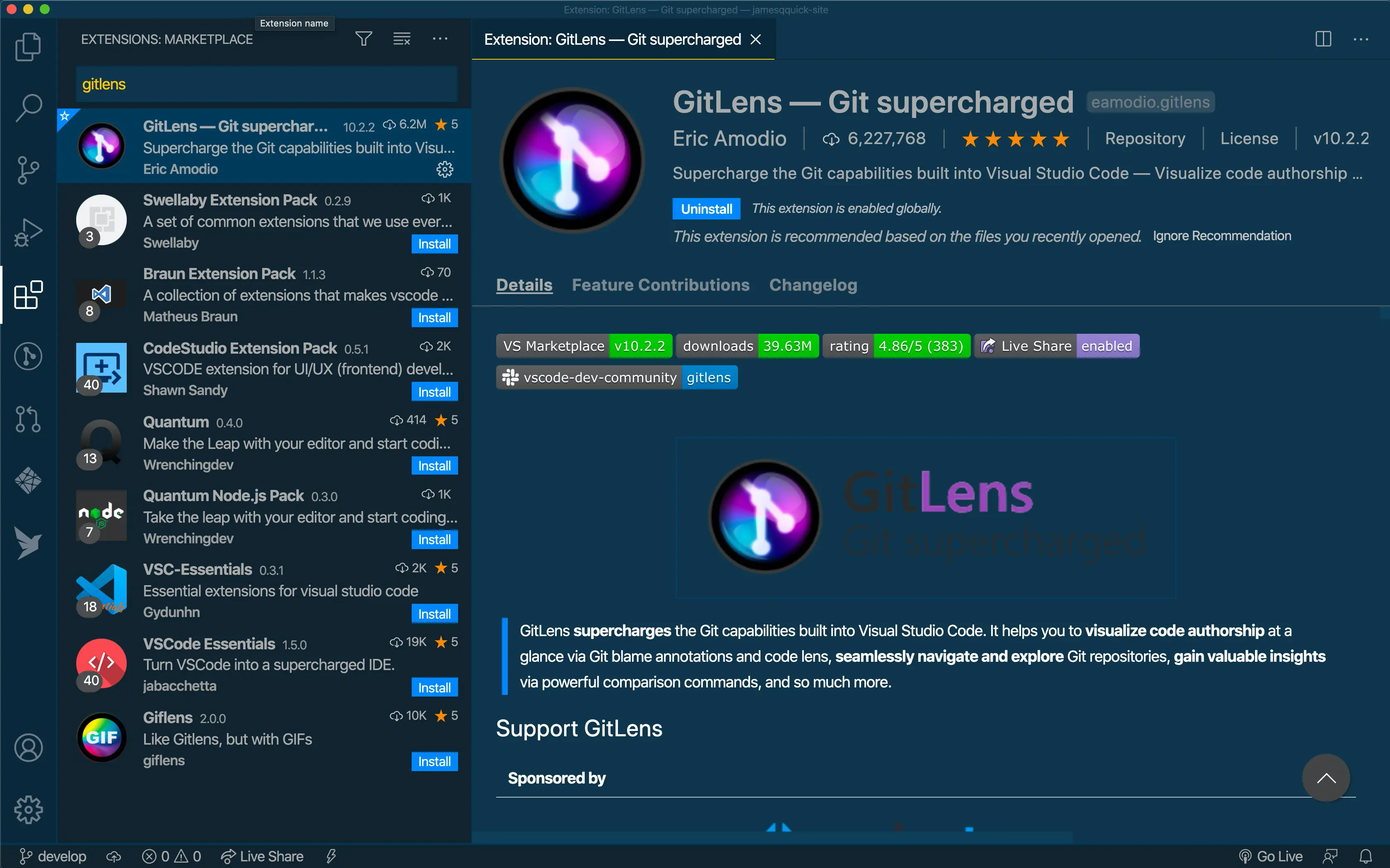
6. GitLens
We use Git almost evey day of our life. Gitlens is the visual studio code plugin to supercharge git capabilities.

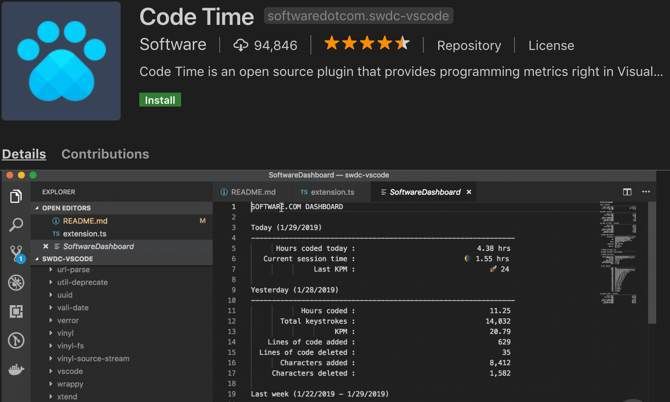
7. Code Time
This extension tracks your development time and provides you with useful stats such as how many hours you have code today
It’s pretty useful to keep track and see the progress (anyone can use this extension)

8. ESLint
It is the linting utility for JavaScript. It checks your code for common errors and lets you know in the editor itself. It’s like a virtual peer who is validating your code while you are writing it.
.png)
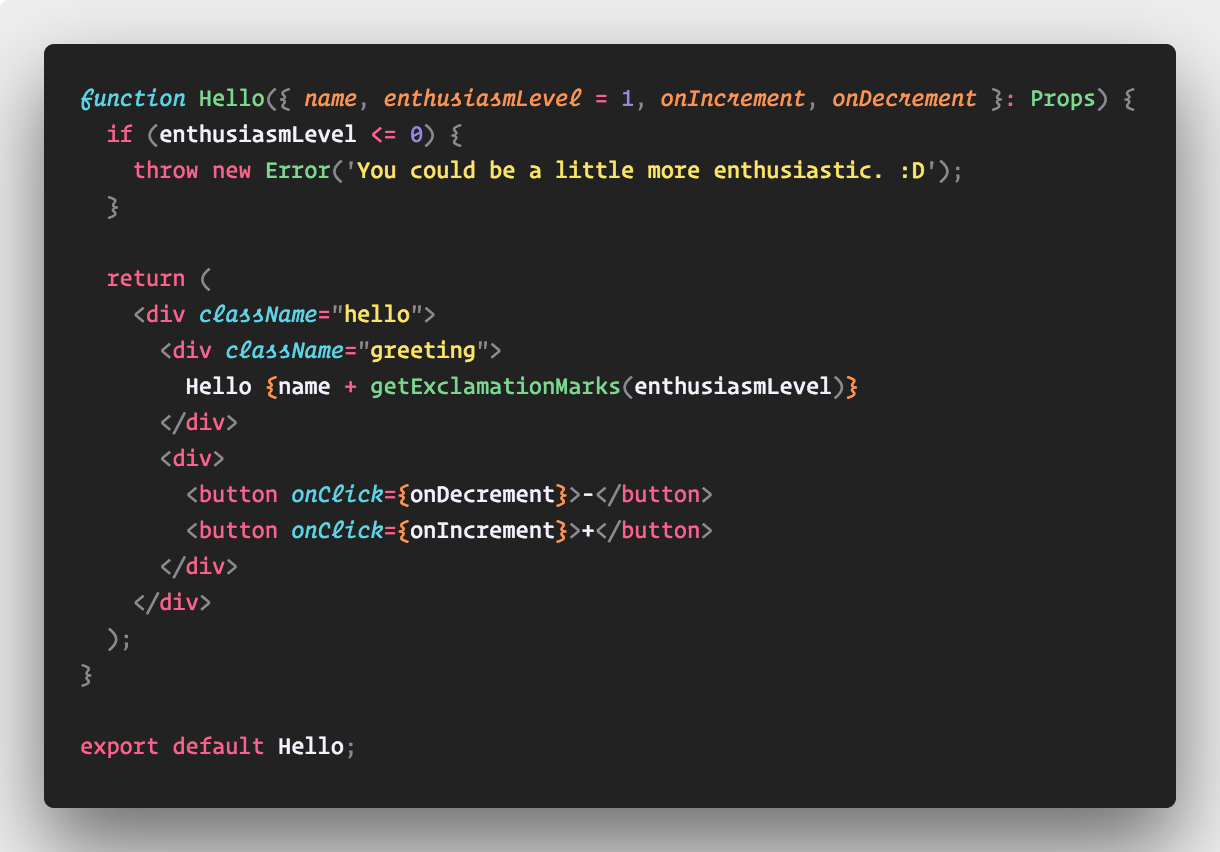
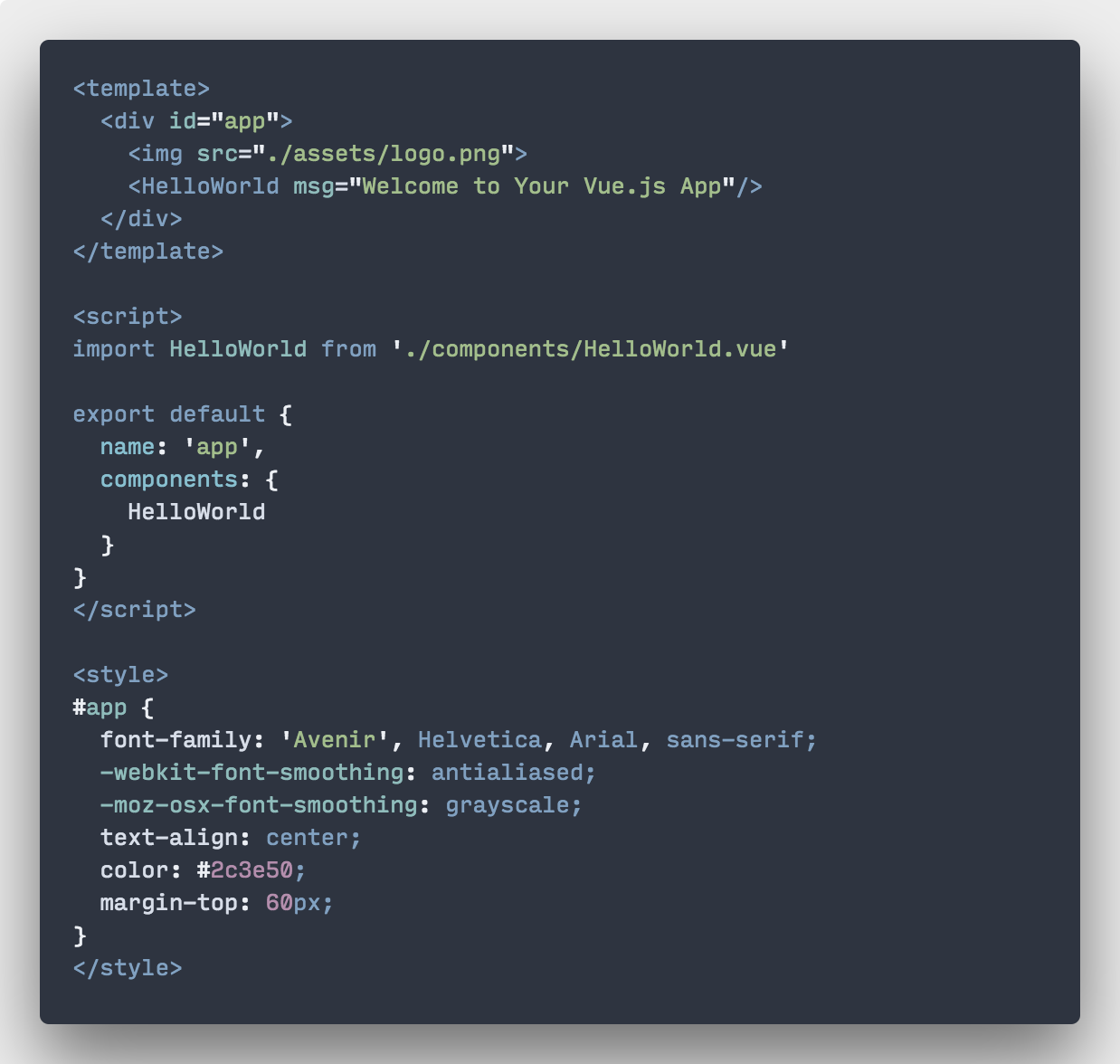
9. Polacode
Like code snippet like this? We can use this extension to create a beautiful code polaroid and share it.


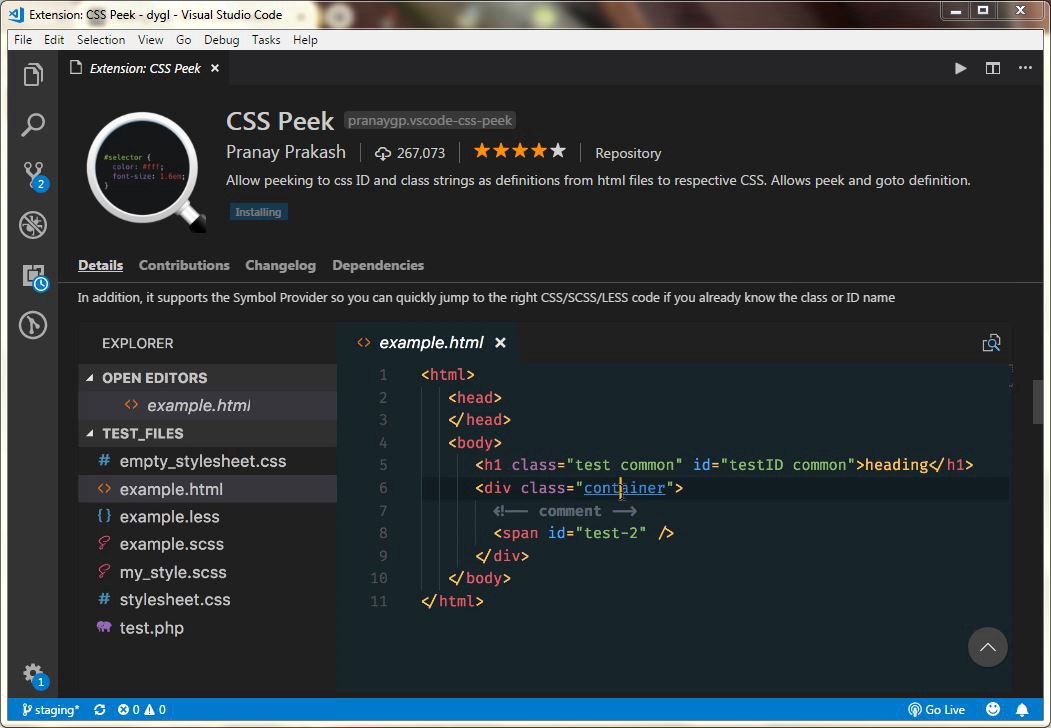
10. CSS Peek
This directly peeks CSS ID and class from HTML files and goes to the respective CSS definition.

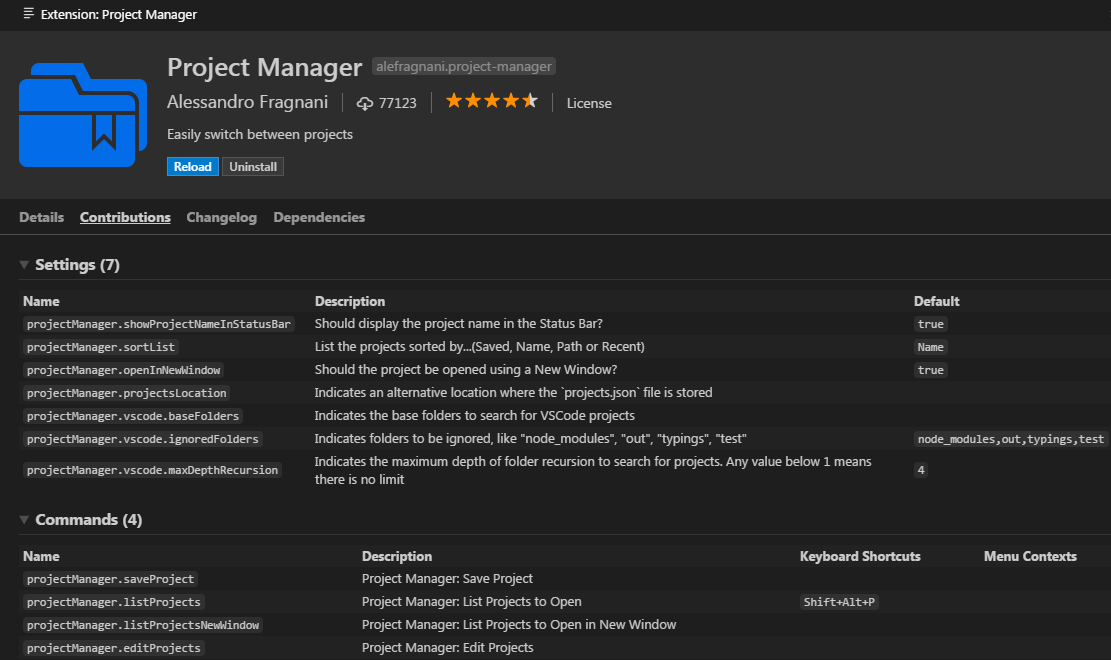
11. Project Manager
Working on multiple projects and switching between them is a common
occurrence in Visual Studio Code. The project manager makes managing multiple projects in VS Code a breeze.

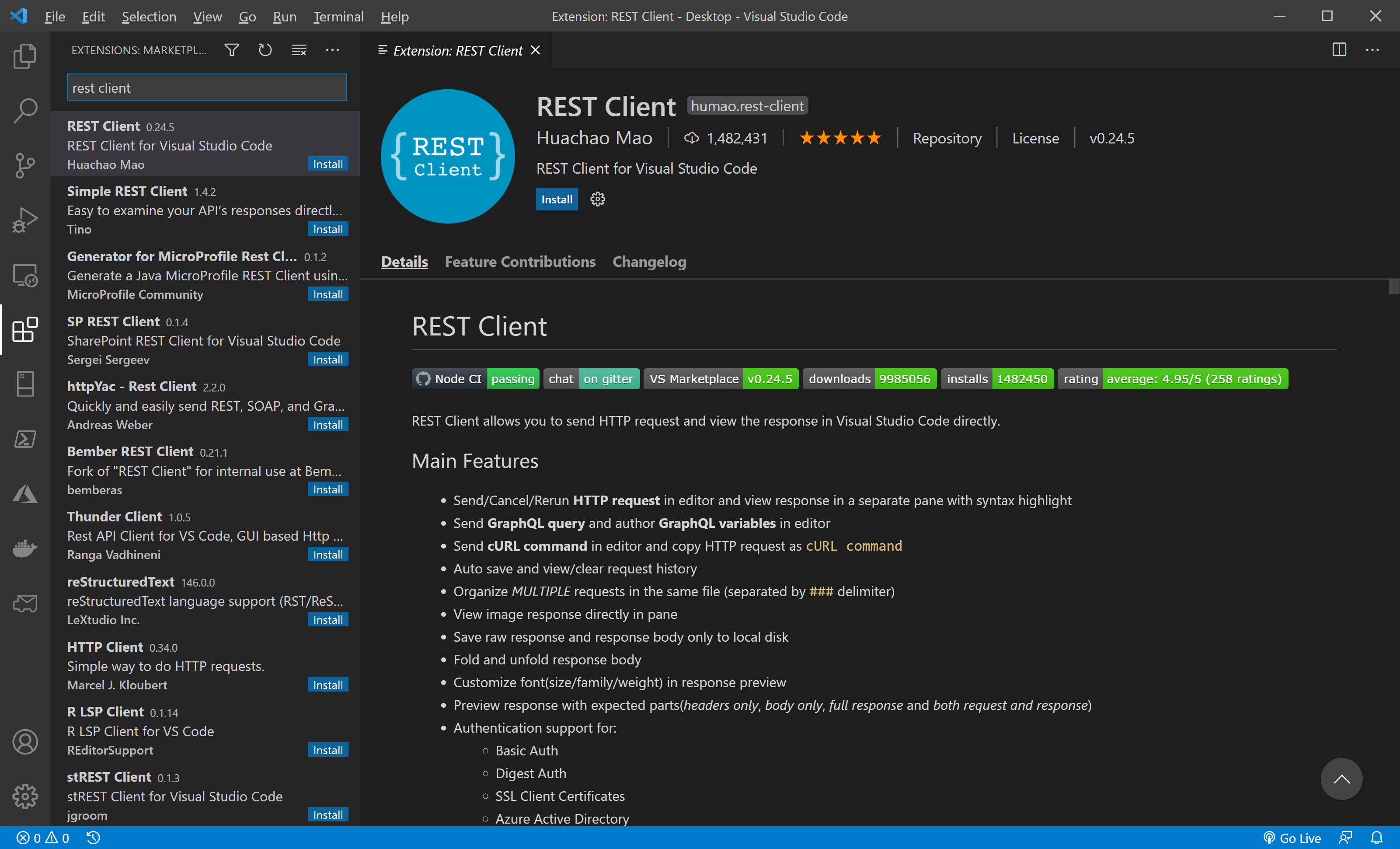
12. Rest Client
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly. Using this extension, we can test APIs and view their response directly in the VS Code.
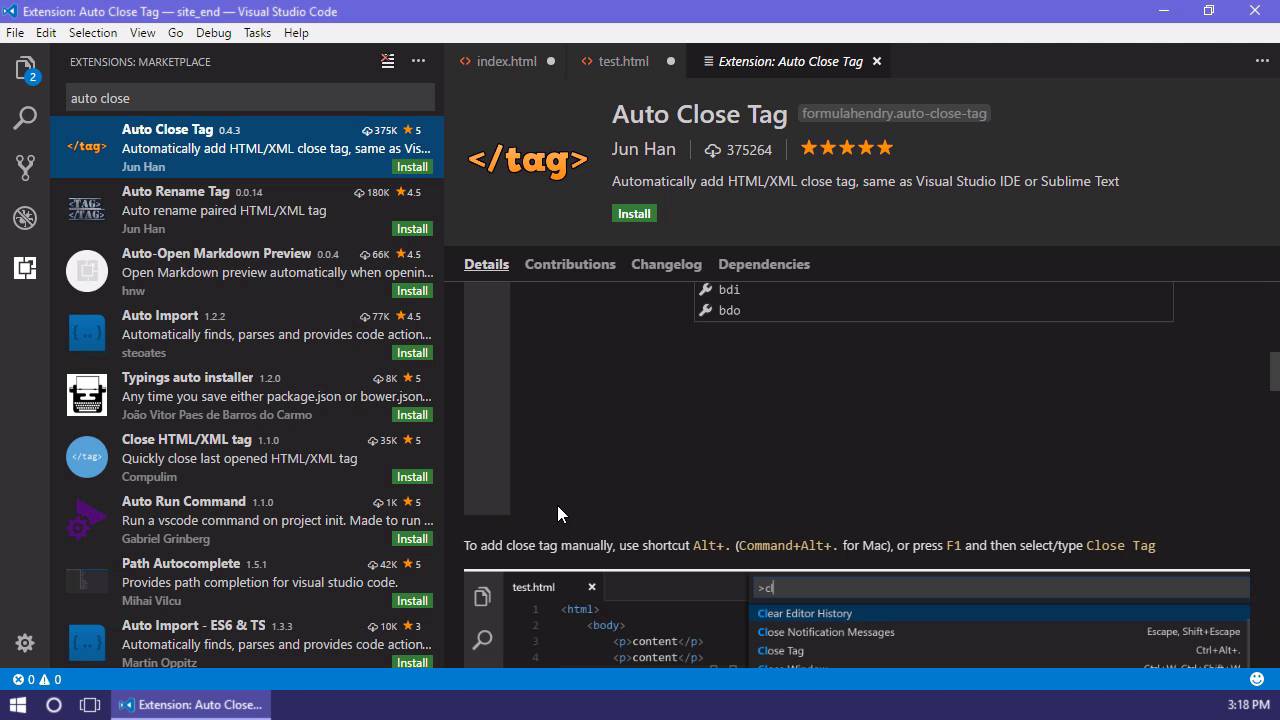
13. Auto Close Tag
This extension automatically adds the closing tag of HTML and XML.

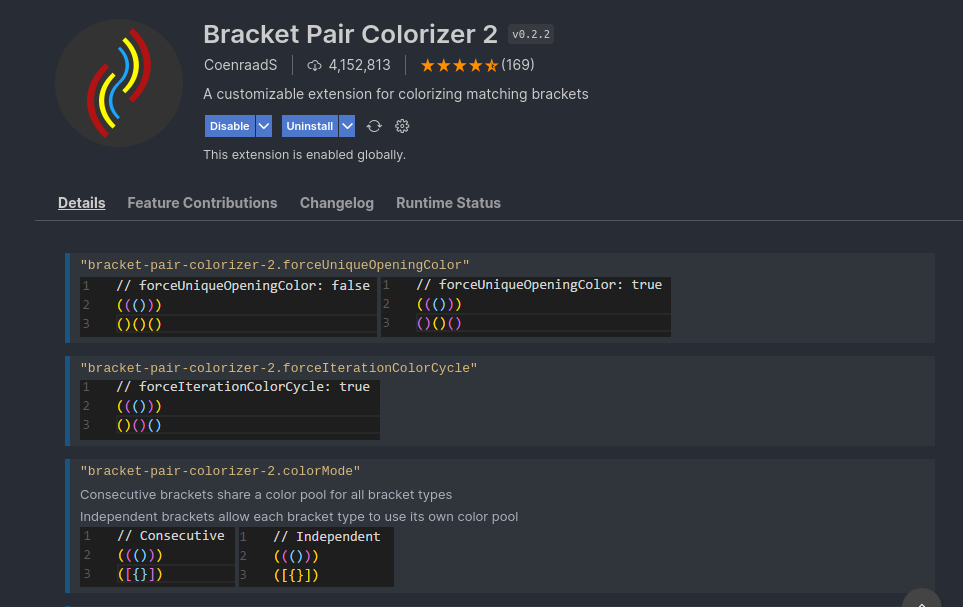
14. Bracket Pair Colorizer 2
With this VS Code extension, you can color code the matching pairs to help ease that pain point and work on the making the code itself work — not the editor.

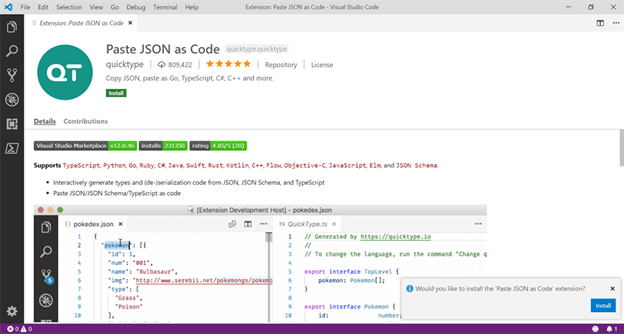
15. Paste JSON as Code
Interactively generate types and (de-)serialization code from JSON, JSON Schema, and TypeScript. Paste JSON/JSON Schema/TypeScript as code.
16. Quokka.js
Quokka.js is a developer productivity tool for rapid JavaScript/TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type.
Conclusion
Thanks for reading, and please do share this article if you enjoyed it 🤞💜
Check out my twitter & linkedin for more amazing content.
Create your Fueler profile today!